新たな普遍を
発見する。
私たちは「どこにもないふつう」をミッションに掲げ、従来の業界の常識にとらわれないアプローチで今まで「ふつうでなかった」を明日「ふつう」にすることで、新しいニーズ、新しい顧客層を生み出し、社会に貢献する企業を目指します。
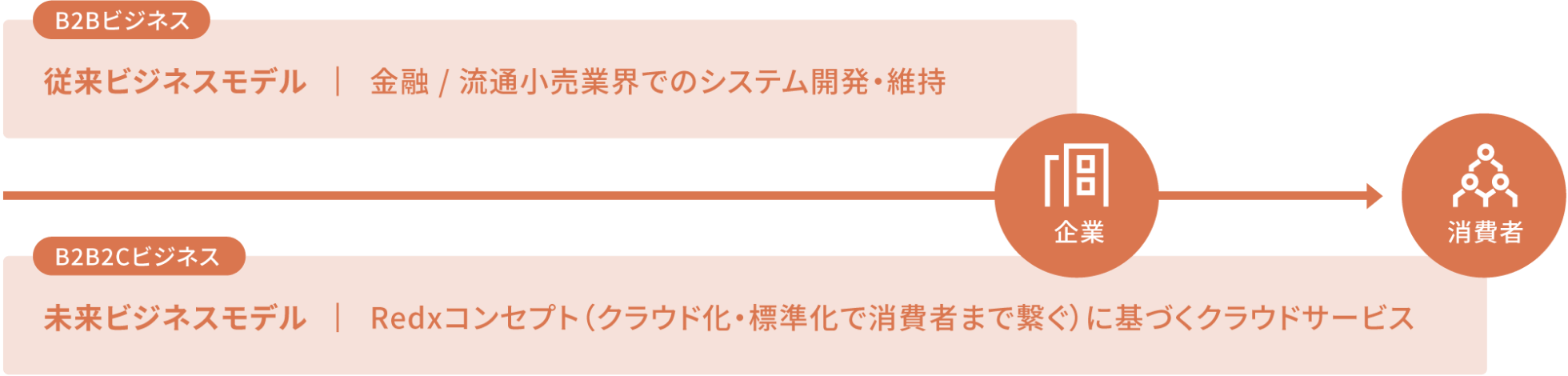
そのため従来の流通小売業、および金融・決済に関わる「業界ノウハウ」をベースとして、「業務のオペレーション」を整理してシンプル化、標準化することで、カスタマイズを抜本的になくし、導入・維持コストの半減化を目指すためRedxコンセプトに基づく新規ビジネス(サービスビジネス)の提供を始めています。
事業領域

オープンリソースの特徴
-

人だから、創り出せるものを
私たちはITの会社ですが、あくまでITの活用は手段だと捉えています。時代は目まぐるしく変化する中変わらないものがあると考えます。それはサービスを考える時、利用する時、提供する時、そして改善する時、そこには必ず人の視点があります。人だから創り出せるものがあると考えています。
-

新しいものを生み出す姿勢
私たちはITを活用し、固定概念にとらわれない発想で、安心感と共に驚きを提供いたします。クライアントの「業務のあり方」をとことん考え、常に新しいITの導入を考え、世の中を便利にします。
-

組み合わせで生まれる、
どこにもないふつう今まで培った流通・小売事業、金融事業のフロントシステムからバックシステム迄の業務ノウハウと知見及び現場に踏み込んだ経験を踏まえ、Redxコンセプトに基づきオペレーションを新しいUI/UXでシンプル化。あらゆる業務を標準化することで、カスタマイズを抜本的になくし、今までになかった短納期/低コストで導入コスト及び維持コストの半減を目指します。
事業内容
会社概要
- 会社名
- オープンリソース株式会社
- 設立年月日
- 1997年2月 設立
2017年4月 オープンワークス株式会社を合併
2021年5月 アネックスシステムズ株式会社を合併
- 資本金
- 3,500万円
- 代表取締役
- 代表取締役社長 小倉 博
- 所在地
- 〒140-0001 東京都品川区北品川1-23-19 goodoffice品川
- 事業内容
- Redx事業:Redxクラウドサービスの提供
流通小売事業:POSシステム、店舗システムなどの開発
金融事業:決済システムの受託開発やリース会社における社内基幹システムの導入支援
- 会社取得資格
- 労働者派遣事業届出 派13-309673 / プライバシーマーク付与認定 第10823529号